The Project
Mindfulness is a powerful way of life, embraced by Silicon Valley enthusiasts and Southeast Asian packbackers alike. But meditating in silence, seated on a cushion, without moving, is difficult.
That's why I launched Clarity. Clarity seeks to expand the mind and develop mindfulness habits with “active meditation.” Alternating between reflective prompts and physical exercises, Clarity allows users to deepen their self-understanding and build a more peaceful life in 5 minutes a day.
This MVP was created and tested in mid-2018.
User feedback for more leadership-focused advice led to Mivvy.



Product Design
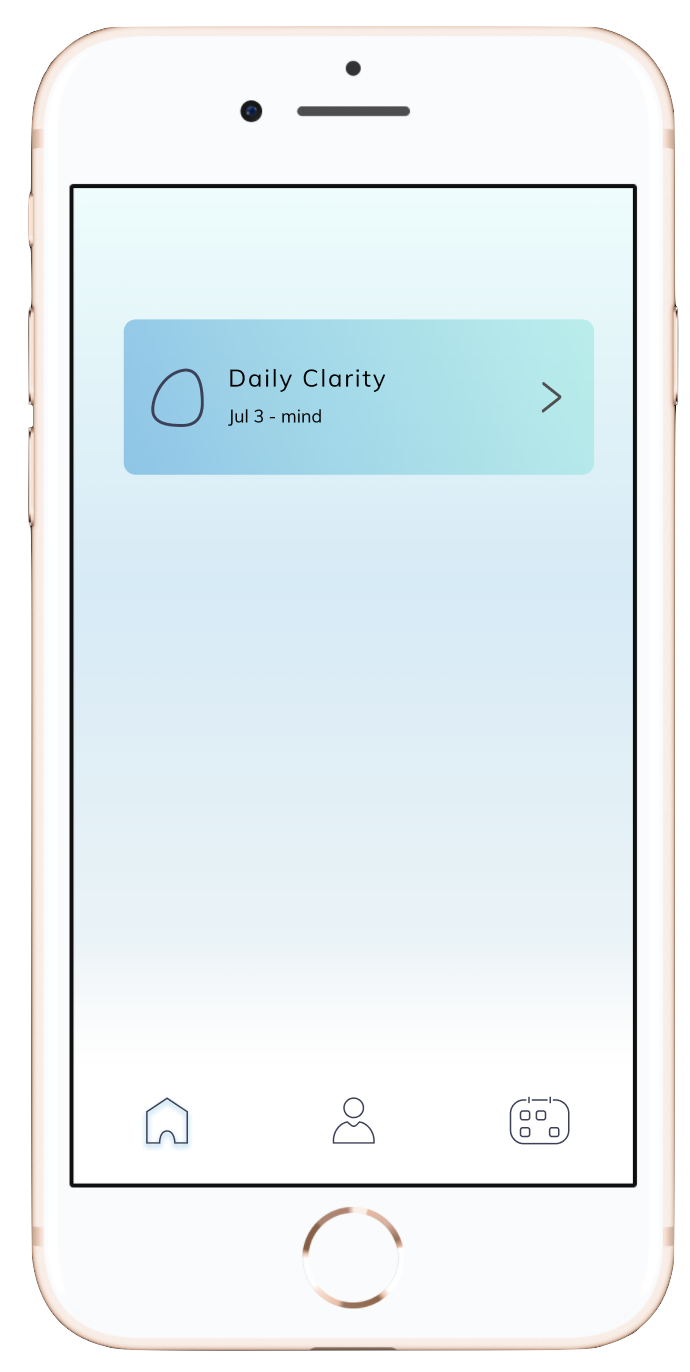
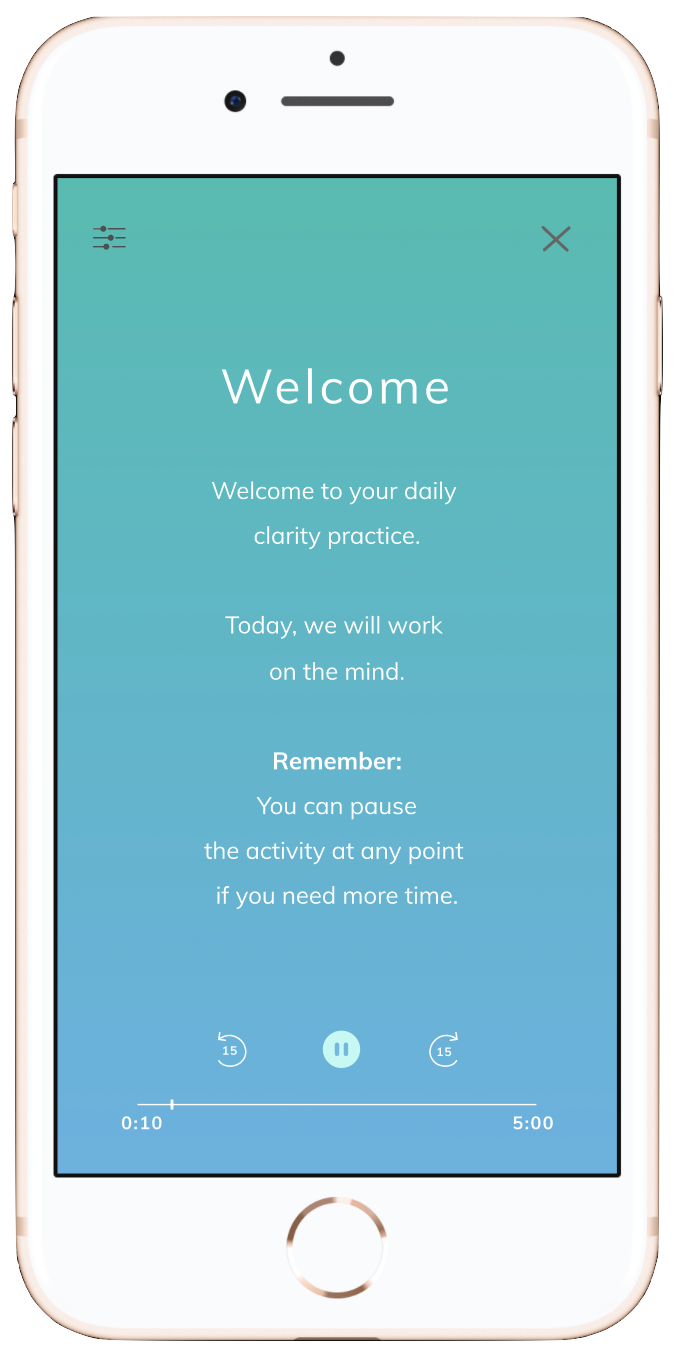
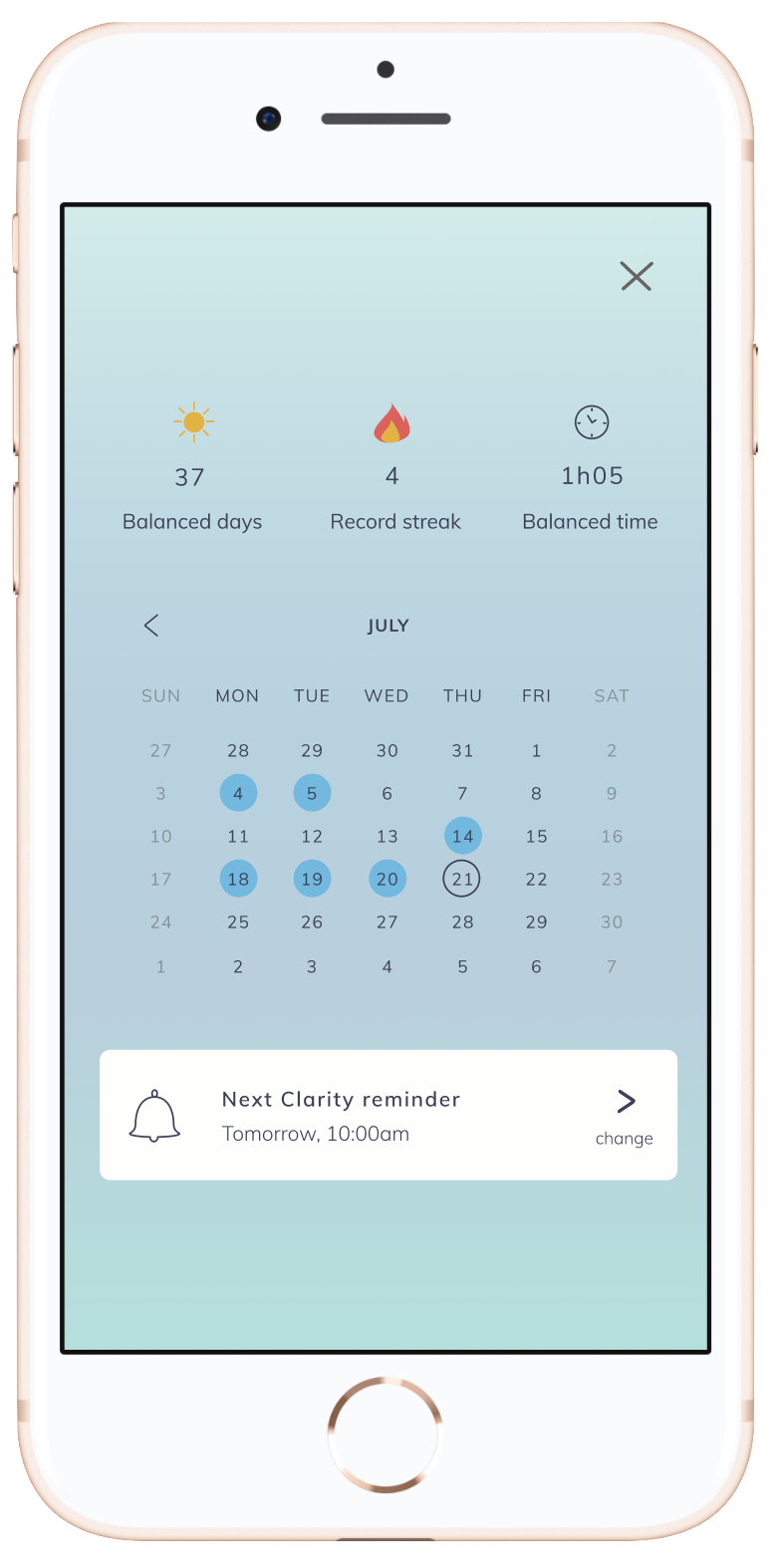
As a meditation application, Clarity needed to be both easy to use and calming, requiring the user experience to be as smooth as possible. The MVP contained a single feature; the daily “active meditation” audios. I structured the app so that it was extremely easy to access.
To test the MVP, I wanted to iterate as fast as possible. To do, I recorded 2-week worth of audio and sent them to users through Mailchimp.
To mimic what Clarity would have been, I recorded Clarity's screen on Figma and sent it along to users.
Users were prompted to share feedback every day.
The home page, optimized for trust, with three "browse courses" CTAs
Visual Design
Meditation applications must be calming. They must give the user a feeling of safety and peace. To create a calming environment, I used soft colors in the blues.
I designed the logo to be an uneven circle, to represent the "wholeness" of a person who isn't perfect.

MVP Pilot
To attract users for the pilot, I created a flyer and shared it with friends. Over 60 people signed up and participated daily.
I collected a significant amount of feedback throughout the process, both with daily ratings and with a long-form feedback at the end of the pilot. The most common feedback was that users needed more time to reflect on the deep questions.
Users also expressed the desire for practical advice to go along with the prompts.
Flyer

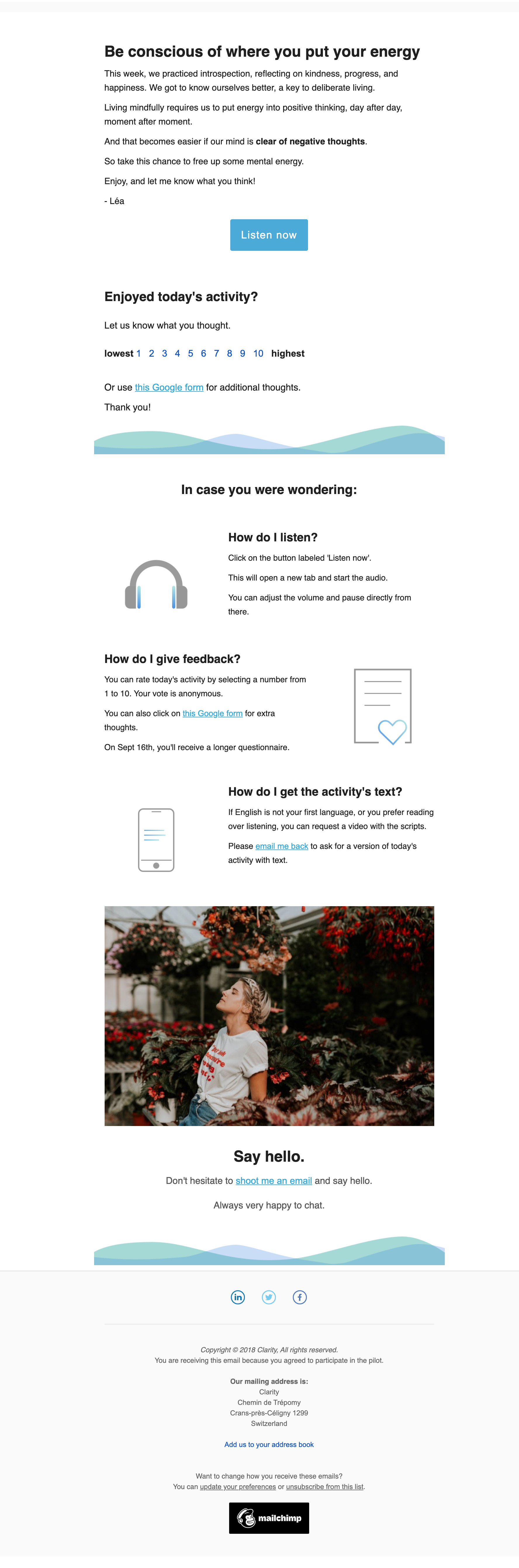
Sample daily email

"Tech" Stack
This MVP was created using Figma for the wireframes and Sketch for the icons.
Tech Stack